- GuppY V5
-
Lisez-moi
-
Présentation
- Installer
- Configurer votre site
- Habillages
- Licence
-
- Communauté
- Technique
-
Page externe
-
Préparer votre GuppY
- Sécuriser votre GuppY
-
- Liens
Présentation
-

 Communauté GuppY
Communauté GuppY
Technique
-

 Insérer une page externe
Insérer une page externe -

 Préparer votre GuppY
Préparer votre GuppY -

 Sécuriser votre GuppY
Sécuriser votre GuppY -

 Démo
Démo
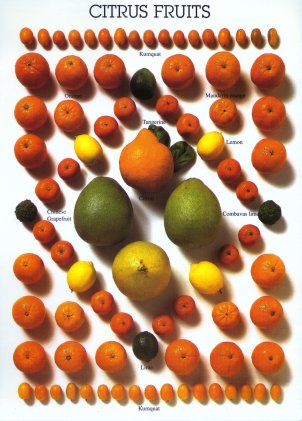
Photos
Fenêtre modale
La mise en œuvre est simple :
- écrire le lien :
<a class="gypoplight" href="#?w=560&rel=popup1&btn=Fermer&msk=skins/skin5_guppy2015/">Le texte du lien</a>w=500 indique la largeur de la fenêtre
rel=popup1 popup1 est le nom de l'id du div conteneur
btn=Fermer contient le texte de l'info bulle du bouton de fermeture
msk=skins/skin5_02/ indique le chemin de la skin pour l'image du bouton
- écrire le contenu dans un calque avec les classes qui conviennent :
<div class="gypopup_block" id="popup1"> .... Le contenu à afficher ... </div>

Nouvelles des Amis
Visites
1196164 visiteurs
21 visiteurs en ligne
Calendrier
Démo jQuery
Le but de cette page est de montrer :
- l'utilité des configurations de page secondaires
- l'insertion de plugins jQuery dans des documents
1 . Les configurations secondaires sont établies dans Config boîtes.
Il suffit de les ajouter à la liste des configurations disponibles, et de configurer les emplacements comme dans la configuration principale.
L'utilité de cette extension est manifeste :
- alléger au maximum les colonnes de la page principale
- utilisation dans les plugins
2 . La structure pour l'insertion des plugins jQuery dans des documents est mise en place avec la prise en compte des sous-répertoires suivants de inc/ :
- csshead : contient les fichiers css nécessaires aux plugins
- jshead : contient les fichiers des fonctions de base des plugins
- jqhead : contiens les fichiers des scripts
La plupart des plugins jQuery fonctionnent de cette manière : placer les fichiers nécessaires dans les répertoires correspondants sans oublier les images et écrire la mise en forme dans l'éditeur, soit dans les boîtes libres ou les articles concernés.
Catégorie : - Démo
Page lue 55557 fois














 ]
] 3 membres
3 membres



