- V5 GuppY
-
Read me
-
Introduction
- Setup
- Configure your website
- Skins
- License
-
- Community
- Technique
-
External page
-
Setup your GuppY
- Secure your GuppY
-
- Links
Introduction
-

 GuppY
GuppY -

 GuppY community
GuppY community- º The informal team
- º Join us?
- º Thanks
- º Scripts used
- º Need help?
Technique
-

 Insert an external page
Insert an external page -

 Setup your GuppY
Setup your GuppY -

 Secure your GuppY
Secure your GuppY -

 Demo
Demo
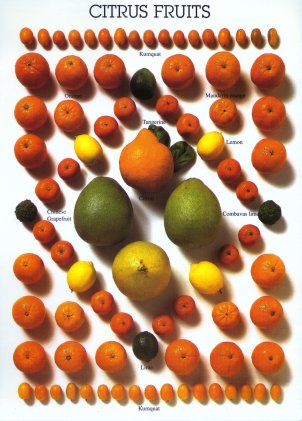
Photos
Modal window
The implementation is simple :
- write the link :
<a class="gypoplight" href="#?w=560&rel=popup1&btn=Close&msk=msk=skins/skin5_guppy2015/">The link text</a>w=500 indicates the width of the window
rel=popup1 popup1 is the name of the id of the div container
btn=Close contains the text of the tooltips button closure
msk=msk=skins/skin5_02/ indicates the skin directory for the button image
- write the content in a layer with the appropriate classes :
<div class="gypopup_block" id="popup1"> .... The content to display ... </div>

News of Friends
Visits
1196951 visitors
29 visitors online
Calendar
Manage the content
 This article is available in the standard RSS format for publication on your website :
This article is available in the standard RSS format for publication on your website : /data/en-articles.xml
GuppY works thanks to the latest web technologies.
To understand how it works, let's go back to the way a traditional web page is created. In a classical web page, you input some text in the middle of which you insert some HTML (acronym of Hyper Text Markup Language) tags that tell to the web browser (Firefox, Chrome or Internet Explorer for example) how to place and format the different components (text, images, links...) in the page.
You then need to manually link the different pages between them using the HTML linking tag. And, each time you want to change the look & feel of your web site, you have to work back on all pages... This is a heavy and tedious job, and you easily come to spend more time managing the formatting of your pages than their content !
Now there are full web programming languages that allow you to manage the Internet content like any software that runs on your PC.
GuppY uses the most used of them being PHP (which stands for Hypertext PreProcessor).
The principle of GuppY is the following one : the content (which is stocked in a little "textfile" database) is separated from the formating (which is managed by the PHP scripts that make GuppY)
And, we then get what is called a CMS (abbreviation of Content Management System). So that eventually, you only have to input the information in the appropriated areas (articles, news, etc...) using an administration interface (which you reach through the Admin icon at the top right corner of the screen) and GuppY takes care of the management and the formatting of this information according to the clicks of your web site's visitors.
As HTML tagging is allowed, you can use all HTML tags that you want (IMG, A, B, I, U, etc...) in articles, news, links, etc. Check and make sure each time that these tags don't prevent your website to display correctly. By the way, your site will be beautiful too even if you don't use HTML tags.
Note : Visitors to your site can themselves post news, messages in the guestbook or in the forum. The use of HTML tags has been slightly restricted for them, in order to avoid any interference with your site's smooth display, but a tiny editor helps them use most usual tags.
You have 5 available directories to store specific objects (through the use of the Files icon):
- /file: to store downloadable files. You will then refer to these files with the use of the following HTML tag: [A HREF="file/fichier.ext"]texte[/A] (replacing the [ and ] by < and >).
- /img: to store background images, your logo and all images which will make your site attractive. You will then refer to an image with the following HTML tag: [IMG SRC="img/image.ext"] (replacing the [ and ] by < and >)
- /photo: to store the photos for your diaporama.This serve must be activated n admin/config services. Then in admin/photo, you can easily add photos on the server. The diaporama will automatically detect the images that are stored in this directory and will show them.
- /pages: to store specific HTML or PHP pages. You will then refer to these files with the use of the following HTML tag : [A HREF="pages/page.ext"]texte[/A](replacing the [ and ] by < and >).
Another important directory managing the look of your pages has been added: it is /skins. In that directory you put the skins of your site.
Category : Introduction - GuppY
Page read 77118 times

















 ]
] 3 members
3 members



